What is Parcel Bundler?
Please share this post if you enjoy it!
Why is Parcel the future?
If you have spent any amount of time in the javascript community you have either run into a problem with configuring a build system / bundler or you have heard people moaning about problems they have had with it. It is the single biggest barrier to entry in the javascript community. No one wants to spend hours just to “get ready” to write actual code.
Most of the modern frameworks have realised that this is a problem and try to help by providing zero config solutions that abstract the tooling away from you. These are things like create react app and Angular CLI. These tools are amazing but the problem with them is they are tied to a specific framework.
What if you want to just tinker with all sorts of different things in javascript just to get a feel for them. Or what if you simply want to build an entire project with just Vanilla Javascript? Yes people still do that.
In that case you have three options:
- Put everything in one huge file to avoid the need to imports.
- Use explicitly referenced global script tags so you can split into multiple files.
- Use a bundler.
Option 1 and 2 limit the amount of modern javascript syntax you can use. You will have to write only code that has browser support that matches your needs. Option 1 is a complete no go because your code will become unmaintainable extremely quickly.
So that leaves options 3: use a bundler. However, I certainly wouldn’t want to spend hours setting up Webpack just to start hacking on such a project (for the record, I love webpack and use it all the time. It’s just no the easiest thing for a beginner to get started with).
The solution
The solution to all this is a project called Parcel. It is a zero configuration module bundler. What that means is gives you all the conveniences of using a bundler (ability to use modules, modern syntax, importing non-javascript assets like css and images etc) but it figures out the tools you need instead of you having to manually configure it.
When I first heard about this I honestly thought it would be a hokey pipe dream thing that barely worked. But much to my surprise I started using it and found that for the most part it just works.
The beauty
The beauty of this tool is it allows the developers (us) to focus on actually writing code instead of configuring their development environment. In the perfect world we want to just write the code we need and have it just work. Unfortunately, in the real world that isn’t how things work - we need to install the dependencies and tools required to get everything working. Parcel does a pretty good job (it’s far from perfect but it is pretty amazing) at doing the heavy lifting for us.
An example
I’m going to illustrate the power of Parcel by going back to the roots of how most of us learned to write javascript - by adding a script tag that references an index.js and then writing our code in that without the need for build tools. But as we will see, Parcel allows us to extend that workflow to use all the bundler features as well!
Start
Create a new index.html and fill it with the standard boilerplate code:
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Parcel</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
Then create the index.js and put a hello world console log in there:
1
console.log('Hello World');
Ahh the memories. Now we can use a tool like live-server to run this code in the browser. This will show us our beautify “hello world” in the console. This workflow is really nice until we want to start using modern javascript features that the browser doesn’t support yet. Things like module import and exports.
We can quickly illustrate this by creating another file called hello.js and fill it with the following code:
1
2
3
export function hello(name) {
console.log('Hello', name);
}
Now we want to import and run that function into our main index.js file:
1
2
3
4
5
import { hello } from './hello';
hello('Hungry Turtle Code');
// rest of code
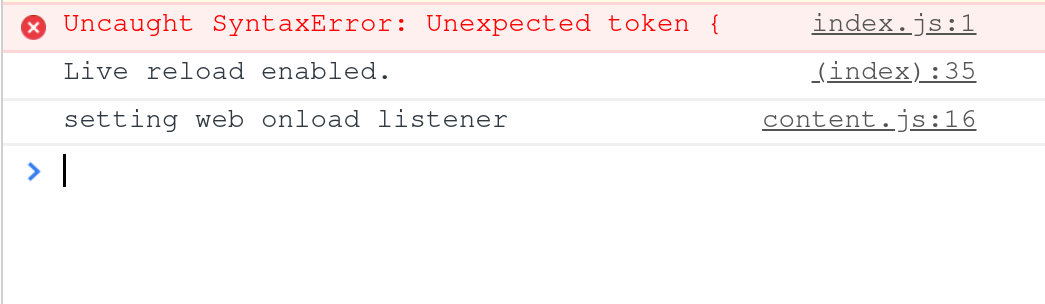
With our live-server still running we can check out what the browser thinks of our changes:

Woops
The unexpected token is the opening { in the import statement. The browser has no idea what that is.
Parcel to the rescue
In the past, if we wanted to solve this problem we would have to spend the next several hours configuring a build tools or bundler to allow us to use this syntax. But no more! Just install parcel:
1
yarn add --dev parcel-bundler
Then add this to your package.json:
1
2
3
"scripts": {
"start": "parcel index.html"
}
For those who have used webpack before this may be slightly strange. In the webpack world you must specify a javascript file as an entry point, but with parcel you give it the html file. It will figure out that you have linked to a javascript file called index.js and it will deal with it.
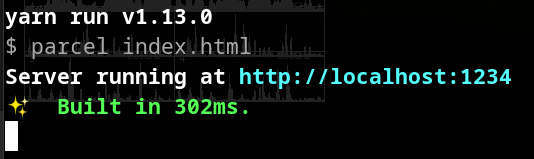
Simply run the following:
1
yarn start
You will be greeted with this console output:

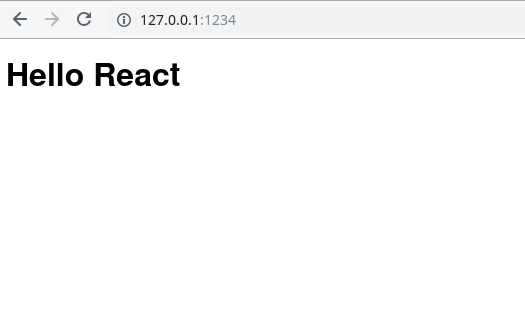
Heading over to the browser to localhost:1234

What just happened?
By simply installing parcel our code suddenly works! That is pretty amazing and honestly this alone is enough to sell me on the merits of Parcel. However, we ain’t seen nothin’ yet. Let’s try something crazy.
Craziness
Let’s push the boat out a little and make a more elaborate application. Let’s say a React application. As many of you will know, React requires extra tooling to handle JSX. Bearing in mind we haven’t even installed React into our project yet let’s start writing some React:
1
2
import React from 'react';
import ReactDom from 'react-dom';
If we save and take a look at the yarn start script that is running in the terminal we will see that Parcel notices that we don’t have React and ReactDom so it will install them for us.

It should be noted at this point that it isn’t always the best idea to let Parcel handle installing dependencies. You should still try to do that yourself but know that Parcel can do it for you, but it will cause some strange behaviour sometimes.
Onwards with our React:
1
2
3
4
5
6
7
8
9
10
import React from 'react';
import ReactDom from 'react-dom';
function App() {
return (
<h1>Hello React</h1>
);
}
ReactDom.render(<App />, document.getElementById('app'));
And add a div with id of “app” into our html:
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Parcel</title>
</head>
<body>
<div id="app"></div>
<script src="index.js"></script>
</body>
</html>
Head over to the browser:

WOW. The first time I saw this, it genuinely exploded my brain. React is working, with jsx and everything without having to configure any build tool and without using create-react-app. This is life changing stuff.
We can go back to the hello.js and make that export a React component that we can then import into the index and make use of:
1
2
3
4
5
6
7
import React from 'react';
export function Hello({ name }) {
return (
<h3>Hello, {name}</h3>
);
}
Then import it:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
import React from 'react';
import ReactDom from 'react-dom';
import { Hello } from './hello';
function App() {
return (
<React.Fragment>
<h1>Hello React</h1>
<Hello name="Hungry Turtle Code" />
</React.Fragment>
);
}
ReactDom.render(<App />, document.getElementById('app'));
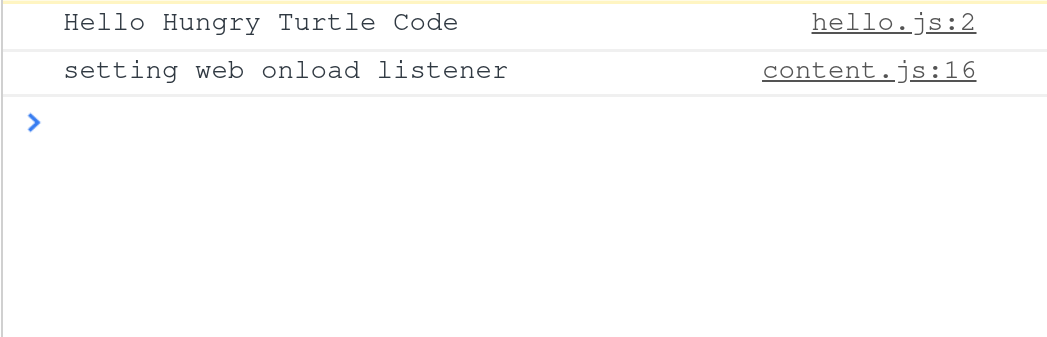
Taking a look in the browser and we will see our Hello components has been imported as expected and it is displaying nicely on the page.

What else is possible
Just like other bundlers parcel is capable of handling other asset types, not just javascript. This means we can import things like css and images into our javascript bundles as well.
A full list of the assets types that are supported can be seen on the parcel website
That is about it for this basic run through the Parcel Bundler. I hope you got something out of this tutorial and see the power and convenience that Parcel can bring to your workflow.
Stay hungry, and keep coding.
Adrian
Please give this post a share if you enjoyed it. Everyone needs that awesome friend to send them amazing stuff.
Please share this post if you enjoy it!








